



Problem: Adjusting UI design elements and updating branding can bring: an entire cycle of developement, QA, iteration and the challenge of staying consistant. This could mean that scalability, maintainablity and staying on brand can be a difficult task for the developement team.
That is why I started the initiative of implementing a design system to the codecov platform. Using a design system would fix the problems mentioned above.
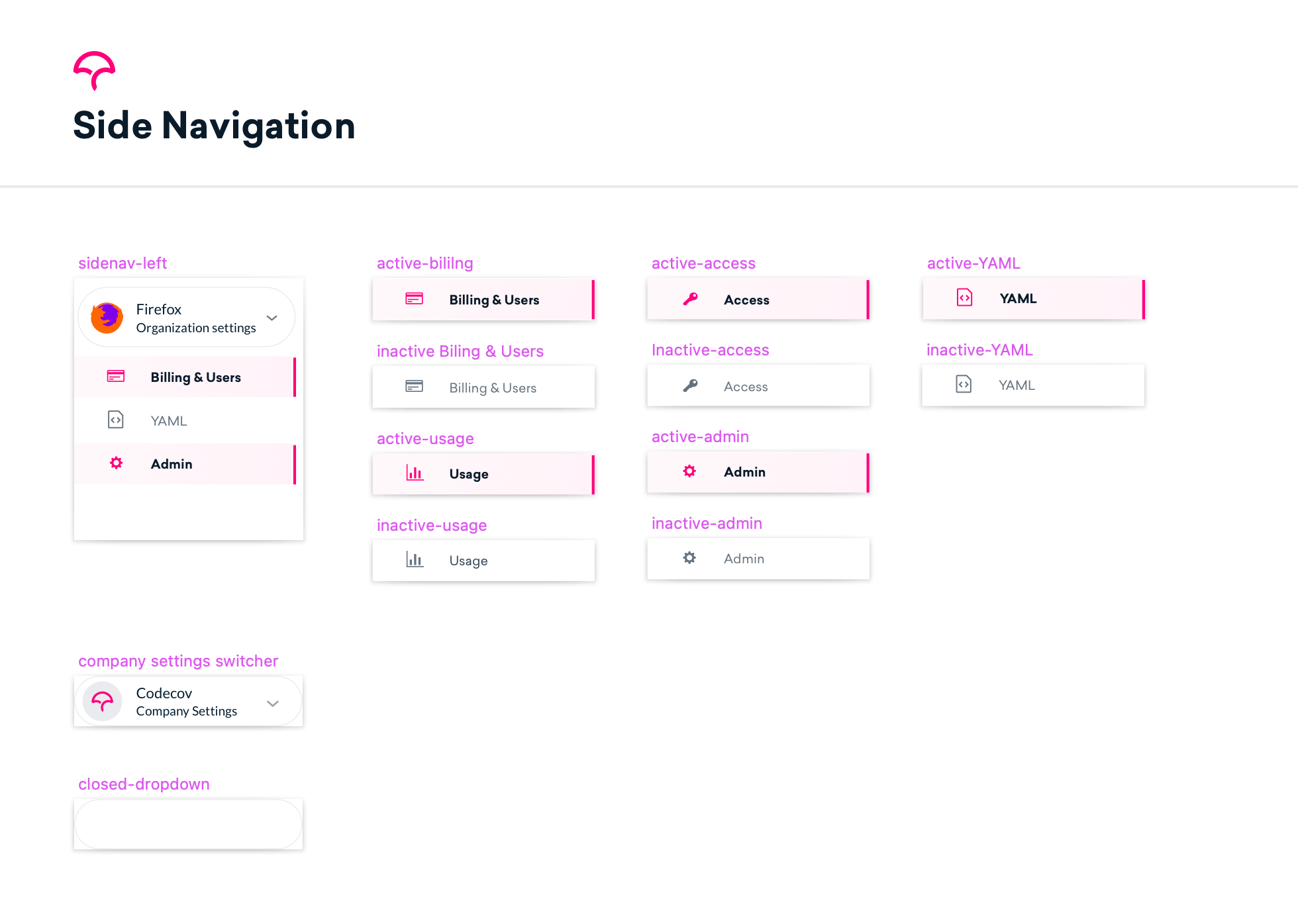
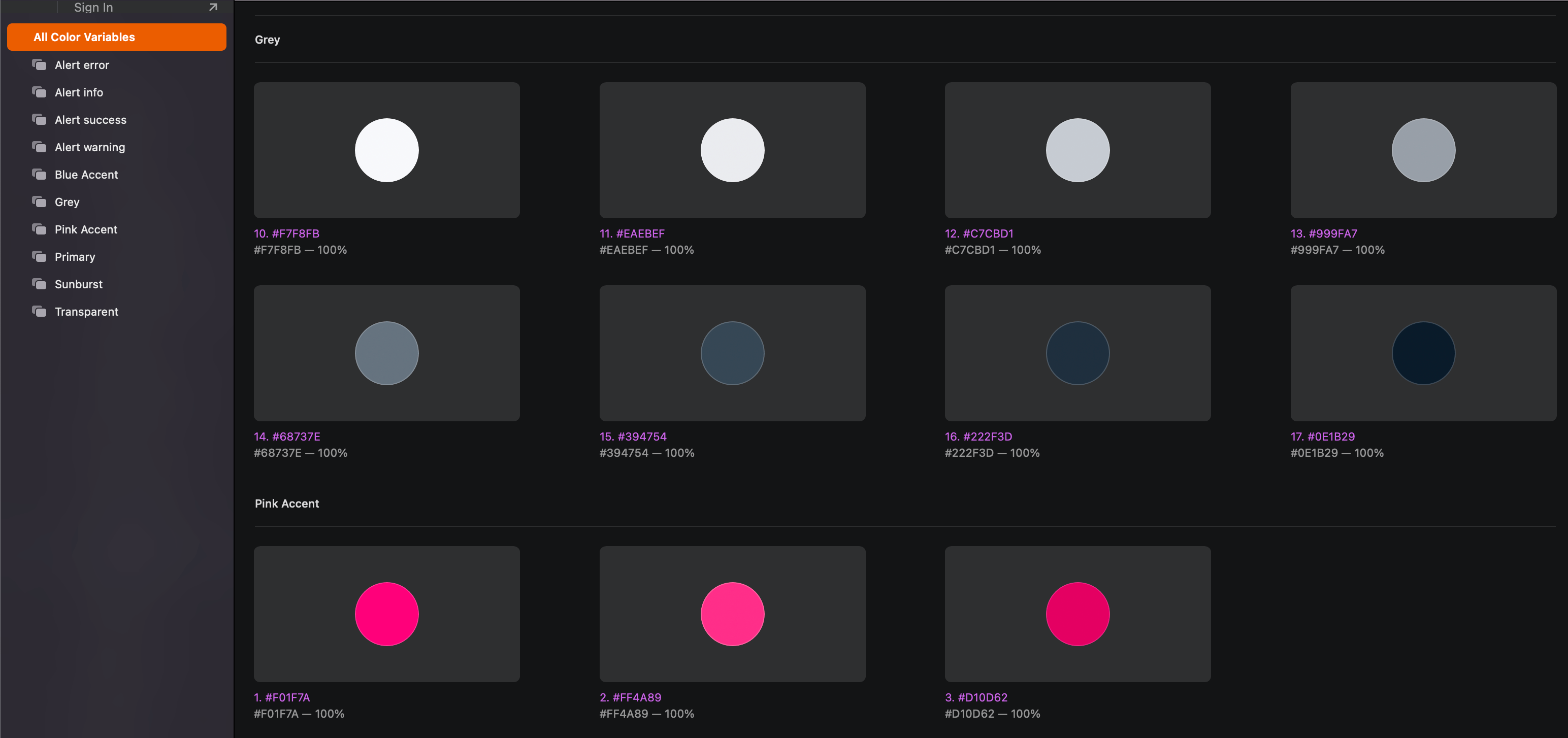
We were using Sketch at the time and Sketch was just starting to kick-off its design system features. I added all the branding variables, title sizes, UI elements and colors. See a selection below.
Research: Together with the developement team we started looking at verious options. We would need to pull all the elements from sketch inside an online environment with the use of design tokens.
We looked into InVisions DSM and Diez. We found out that DSM wouldn't actually export design tokens for us, it would only integrate into their own ecosystem and because of this we choose Diez. Diez also provided more engeneering flexibility.
Solution: Implementing a design system gave us: A centralized system which is accessible, usable and where you can collaberate on with different teams, (visual) consistancy to all our products, long term reduced building time, one source of truth and reduced design and development dept.