Redesigning the entire Brand
When the marketing team was taking shape I was asked to help them for the last year and a half when I was working at Codecov. My new task would be redesigning the entire brand. This meant, colors, fonts, icons, illustrations, marketing pages, blog headers, email designs, events, booth designs, sales/investor presentations designs, reusable elements, templates, documentation graphics, video editing, etc.
My focus shifted from making the product funcional, usable, simple, seamless for our users to selling this product to potential users, by helping them understand what we do, why we do it and what value it can bring them.
Booth, icons and logo tiles
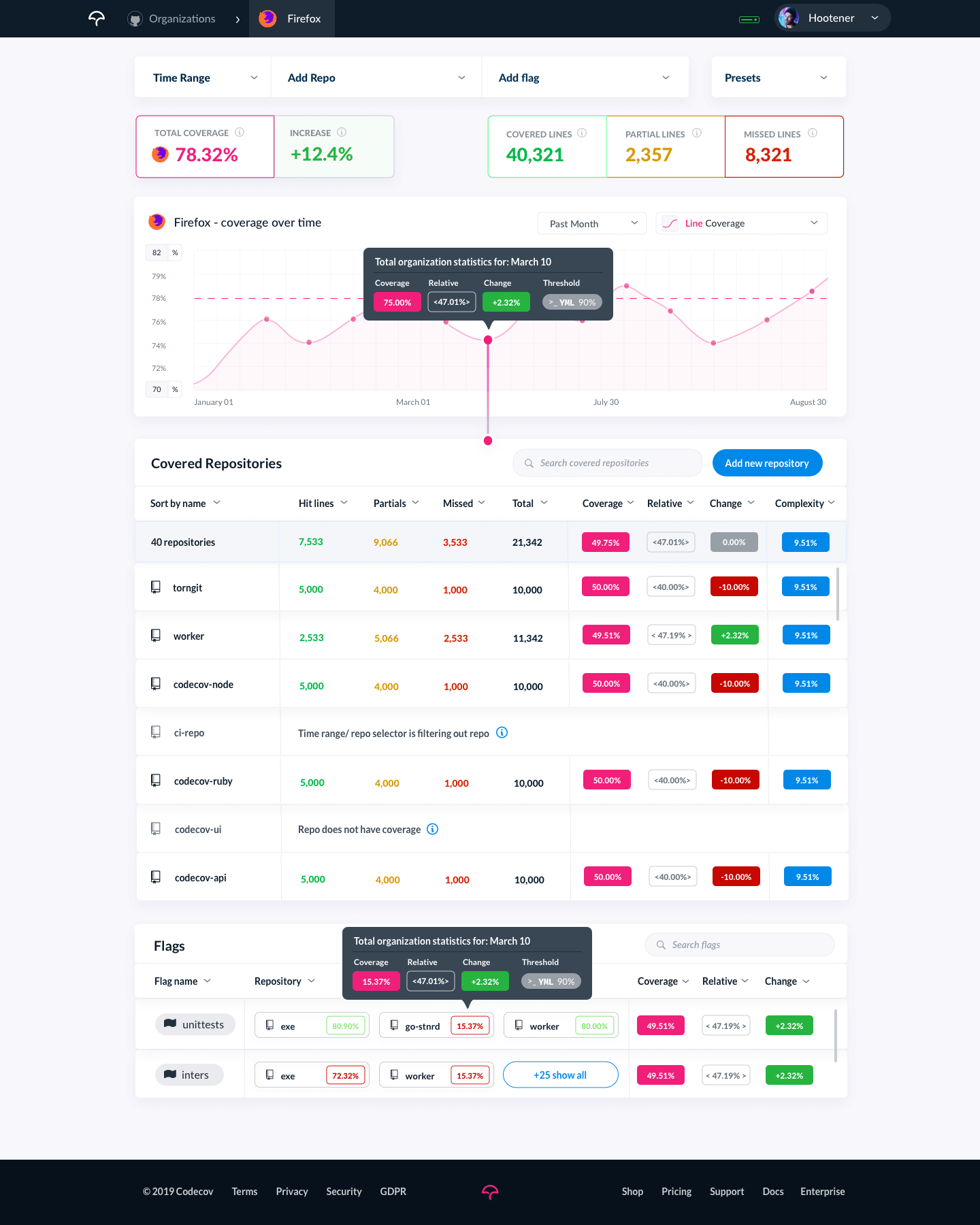
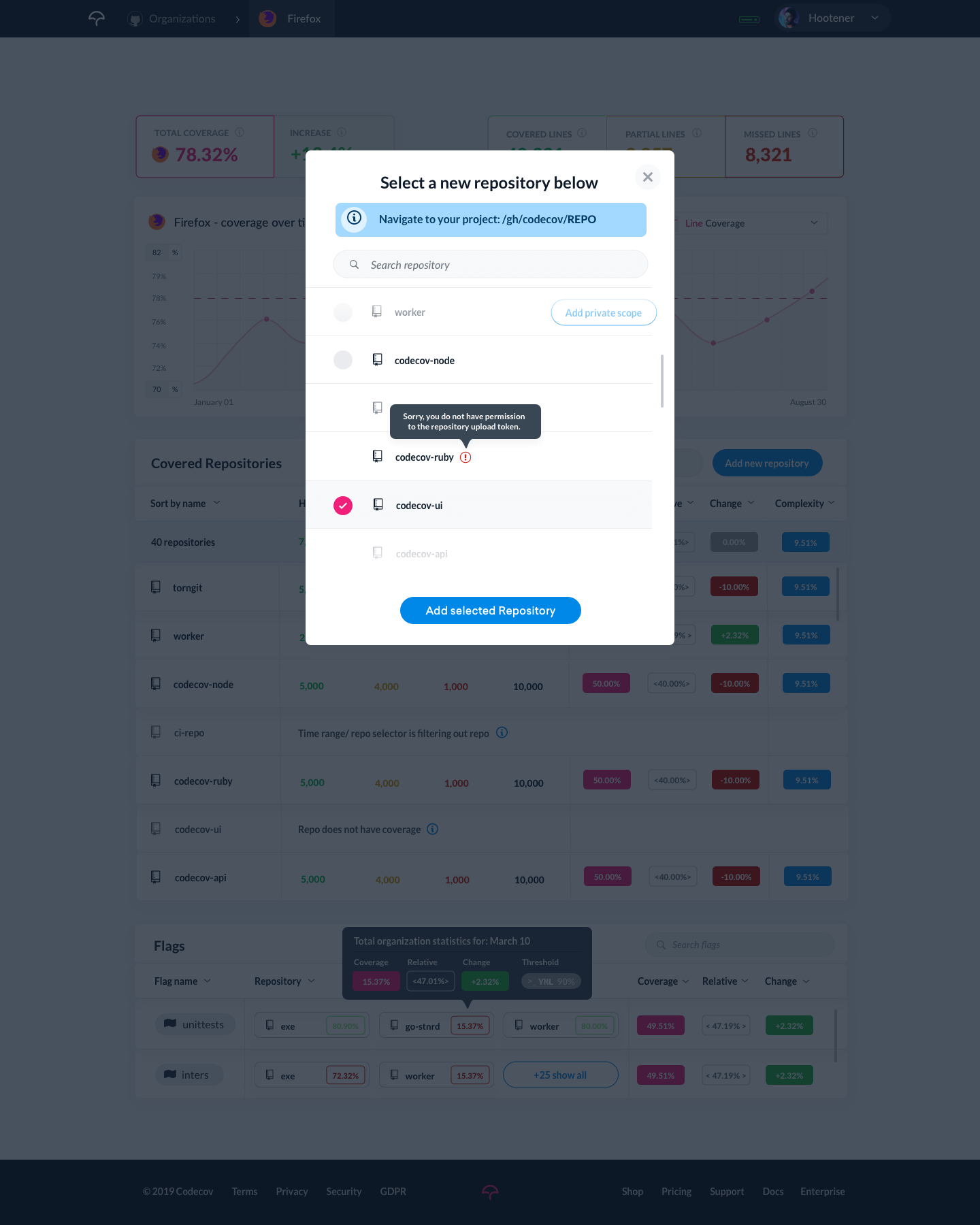
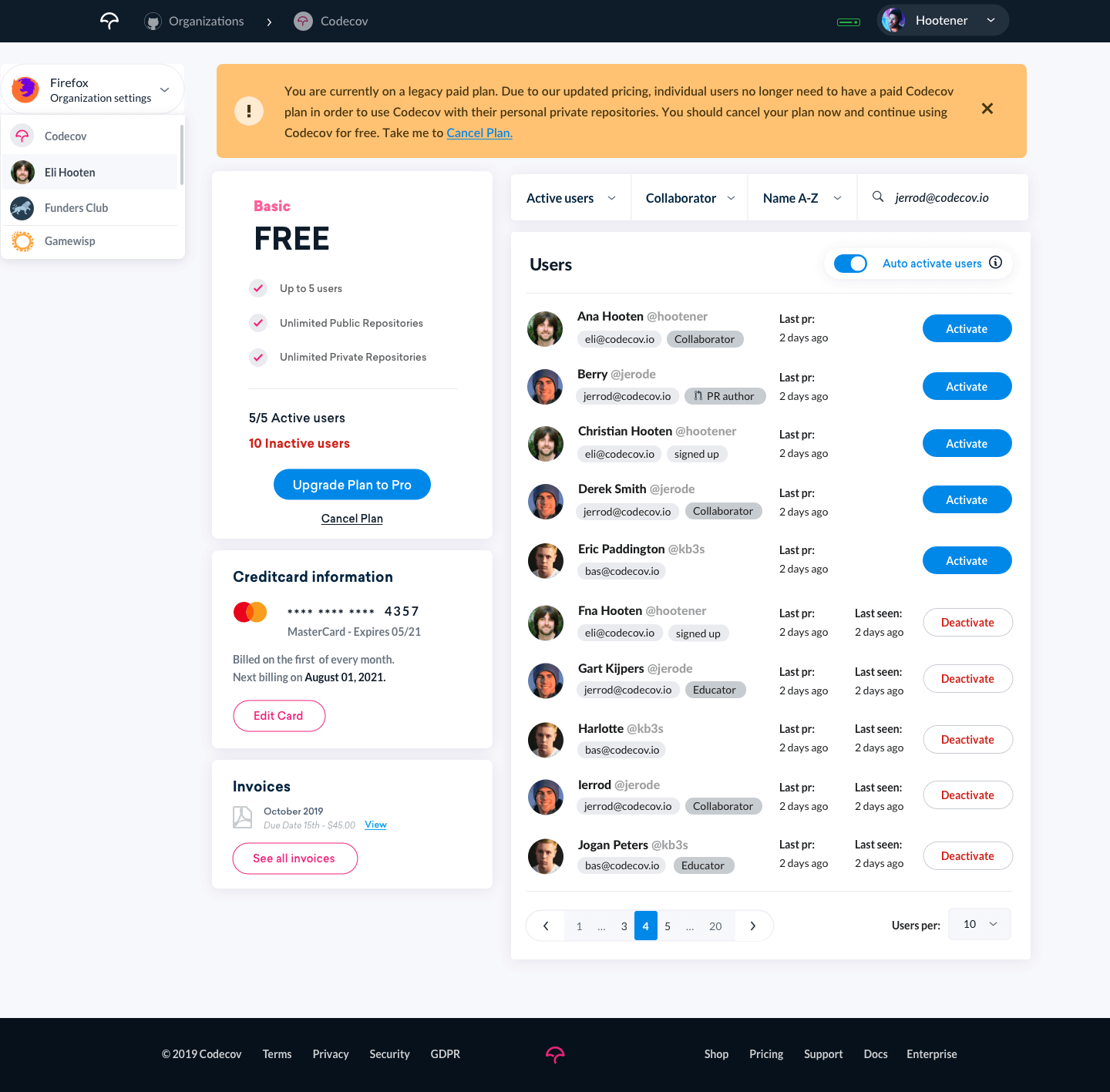
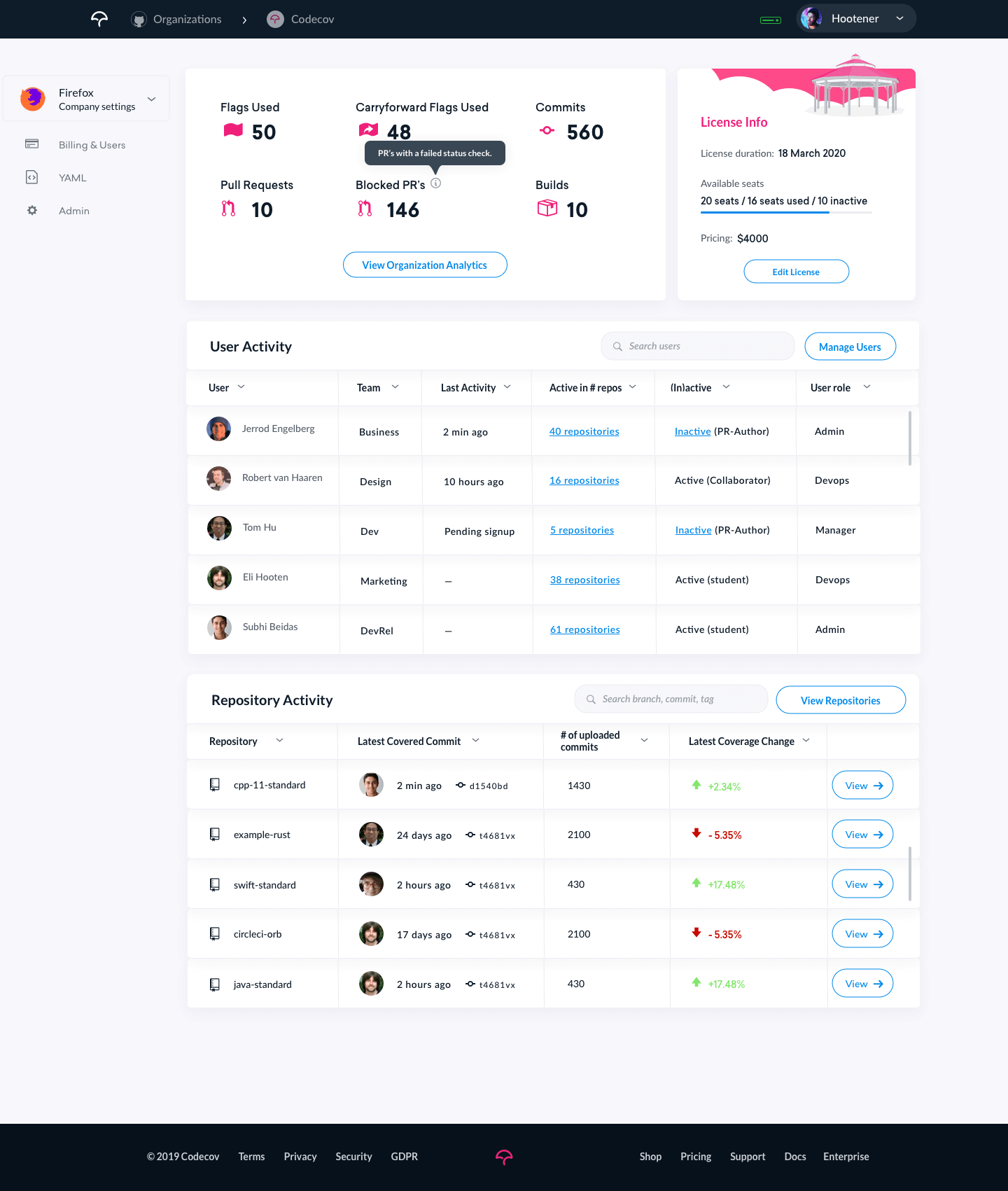
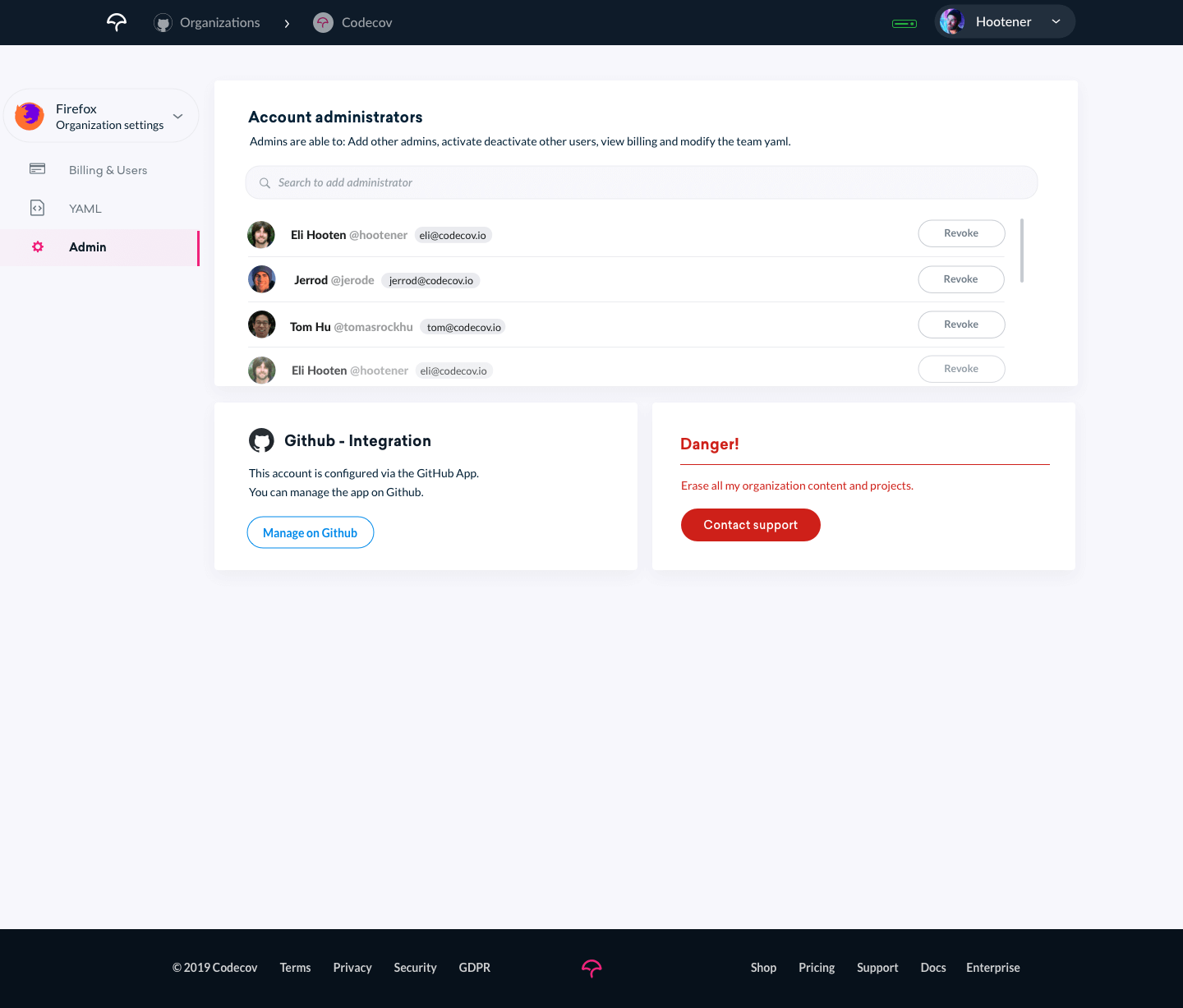
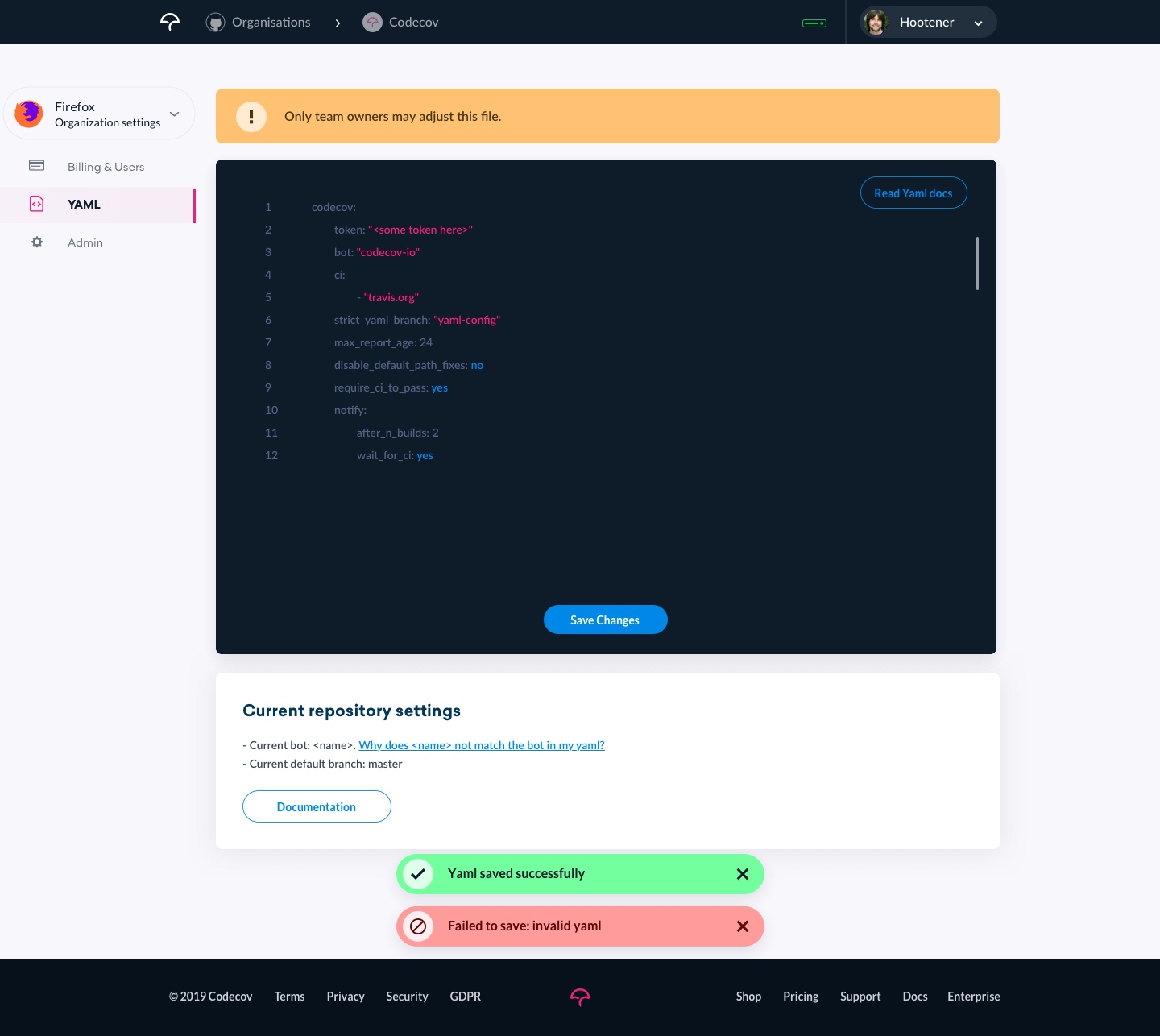
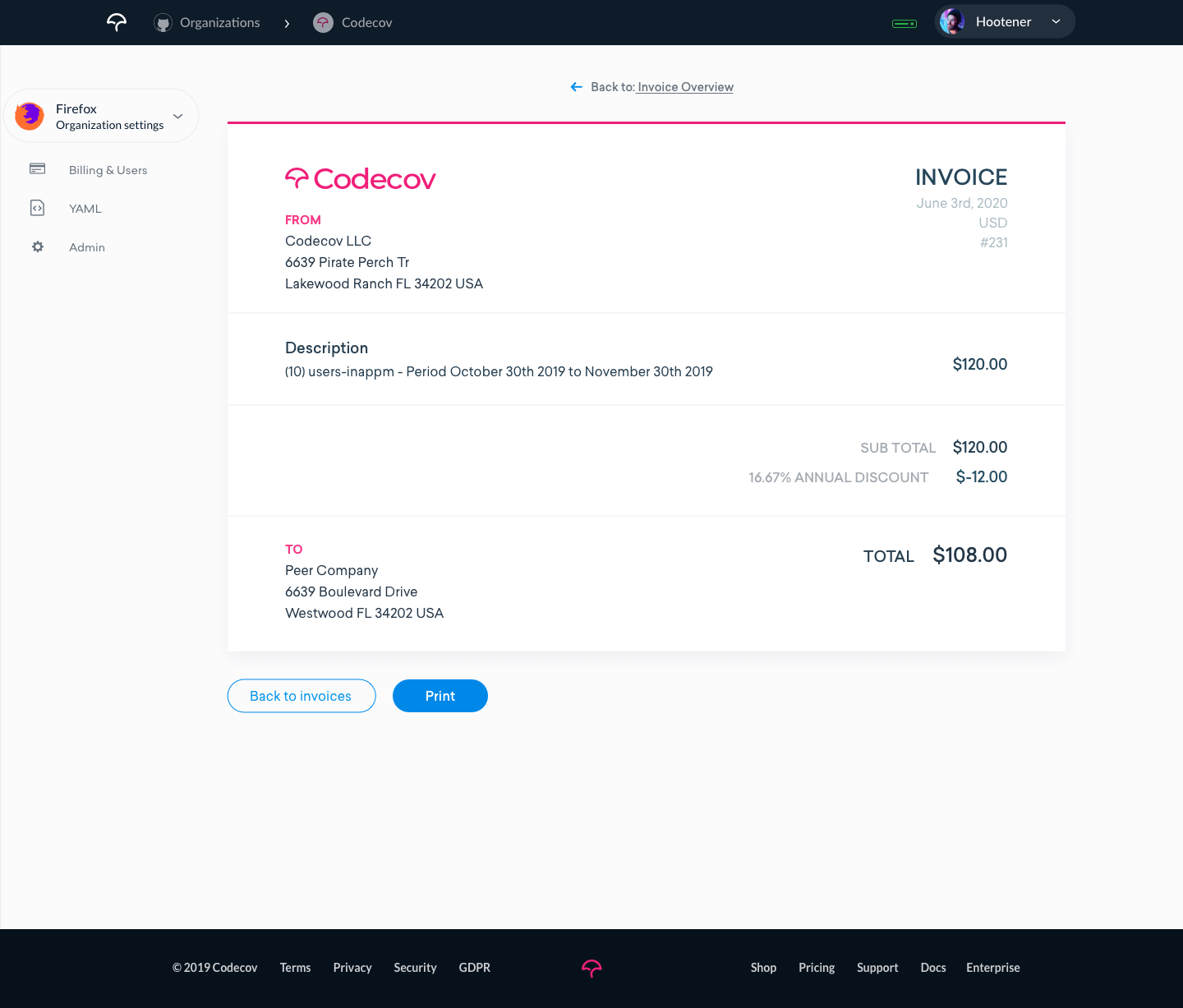
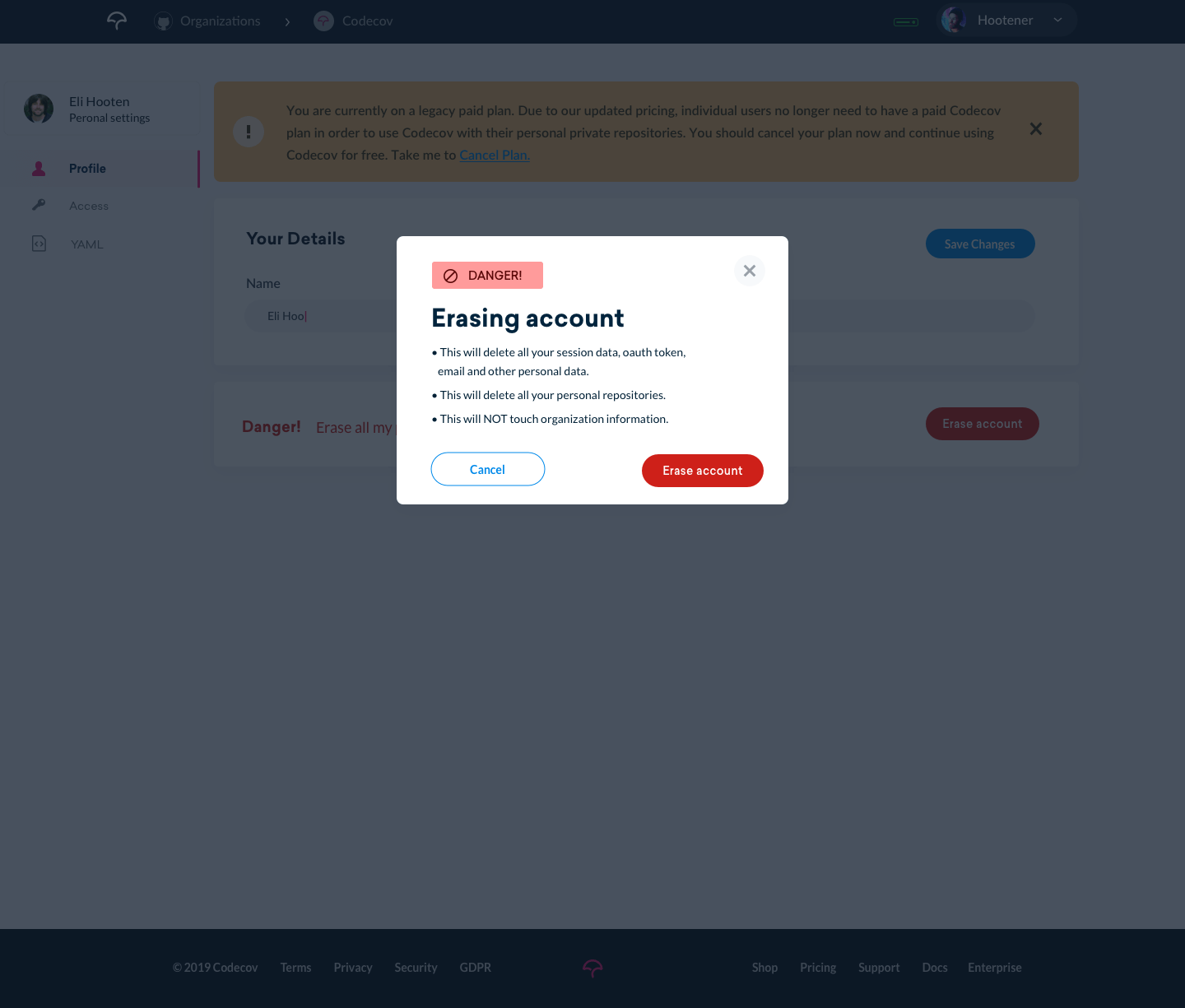
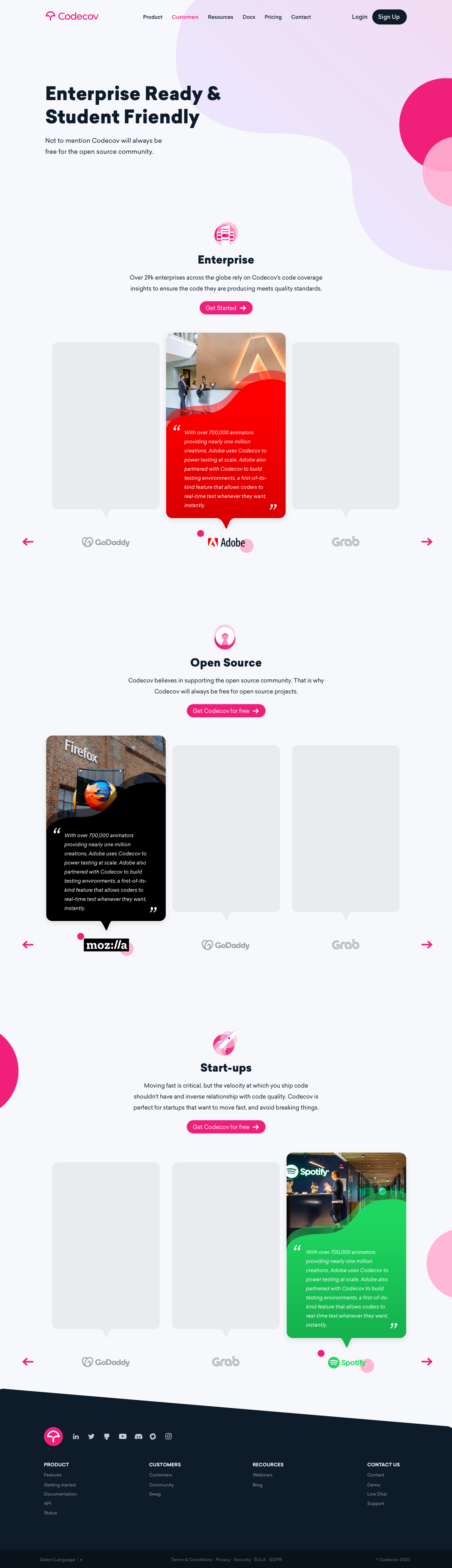
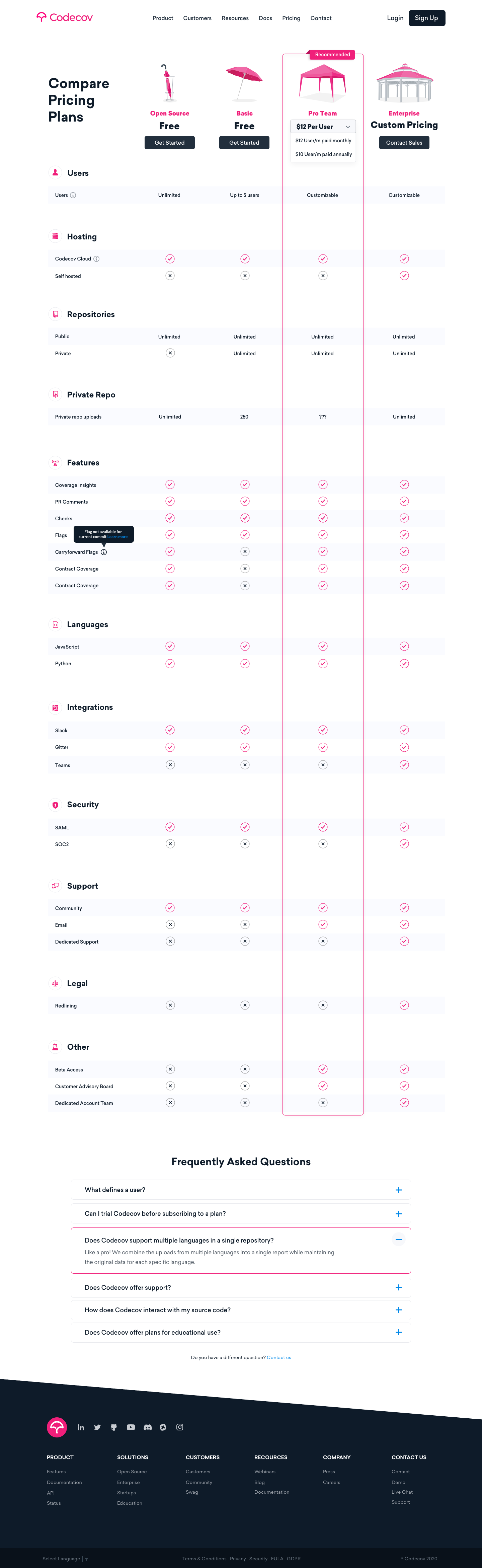
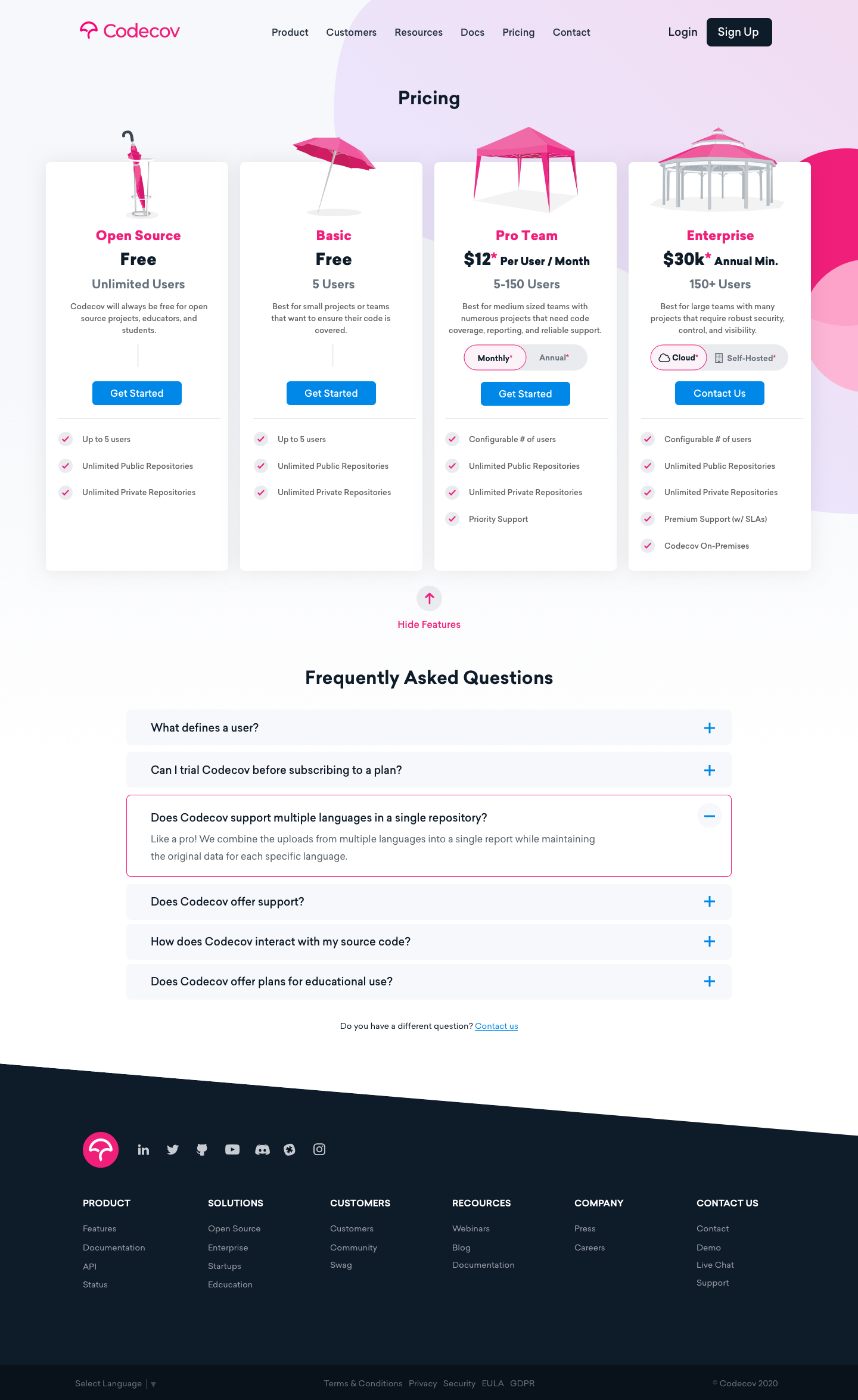
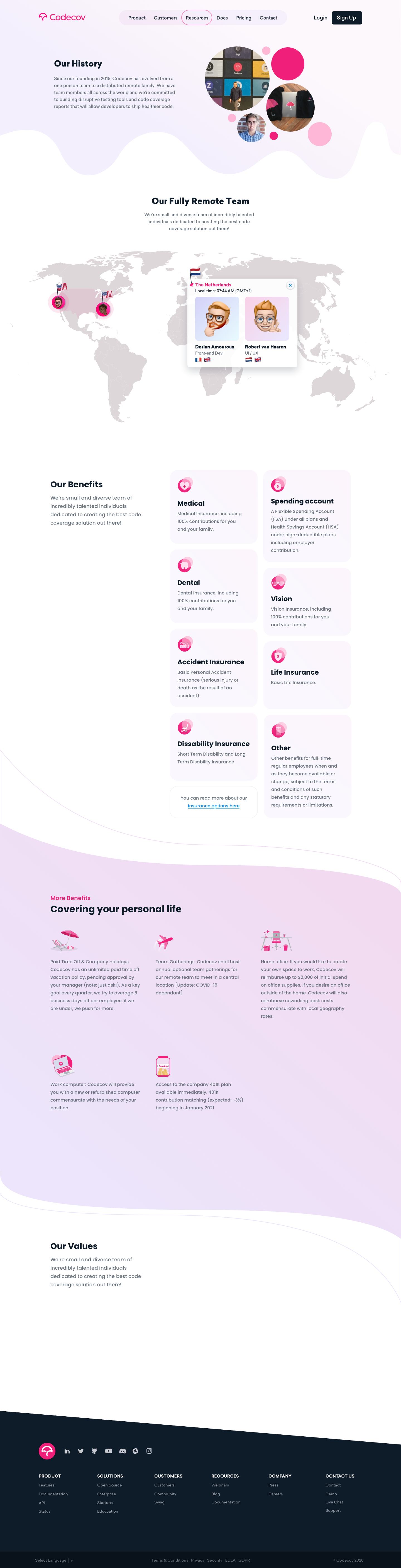
Marketing website
Selection of pages
Wanna see more?

Code coverage is one of the most important metrics companies rely on to ship healthier code, faster, and with less risk.
Project Date: 2019 - 2022
Design: UI / UX / Marketing
Location: San Fransicso (CA) US

Blackdove is on a mission to connect the world in a shared art experience. Art can now be viewed in an authentic way by a global audience.
Project Date: 2016-2019
Design: All
Location: Miami (FL), US

The programmable network edge that adds connectivity, security, and observability to your apps with no code changes.
Project Date: 2021-2022
Design: Marketing
Location: San Diego (CA), US

Bringing great ease to the real estate closing process through innovative technology, consistent processing, and competitive pricing.
Project Date: 2021
Design: Branding
Location: Nashville (TN), US

Customer engagement built on your data warehouse. Connect data, create rich segments, and engage customers across any channel.
Project Date: 2021
Design: Logo, Product
Location: Menlo Park (CA), US

We make saving for your first home more simple. So whether you’re at square one, or already on your way, we can help you get your keys in record time.
Project Date: 2020
Design: Motion Graphics
Location: Glasgow, Scotland

Our blood tests give you health insights, actionable support, and GP advice. Find out what’s happening inside your body from the comfort of your home.
Project Date: 2020
Design: Motion Graphics
Location: London, England

Donny is a crowdfunding for software platform. It’s a concept to get funding by your community and get feedback from your user-base.
Project Date: 2019
Design: All (personal project)
Location: The Netherlands

This React Native app let's you save your images securly and privately on your mobile phone. We've created this project within 1 month.
Project Date: 2018
Design: All (personal project)
Location: The Netherlands