


Goal/need: Create a tool for our clients that they can use internally (team) and/or externally (clients, investors, etc) to explain their tech stack in a simplified diagram.
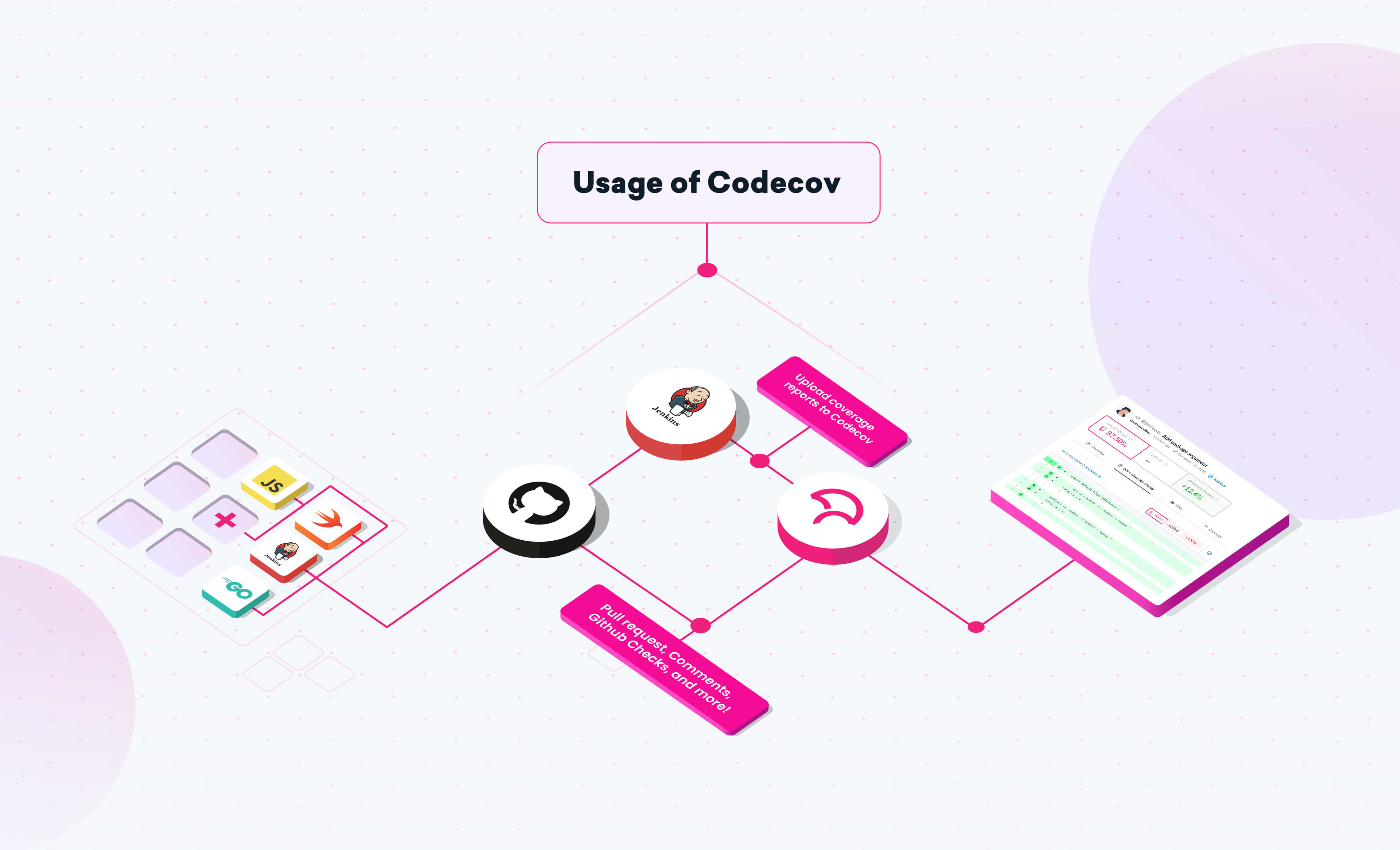
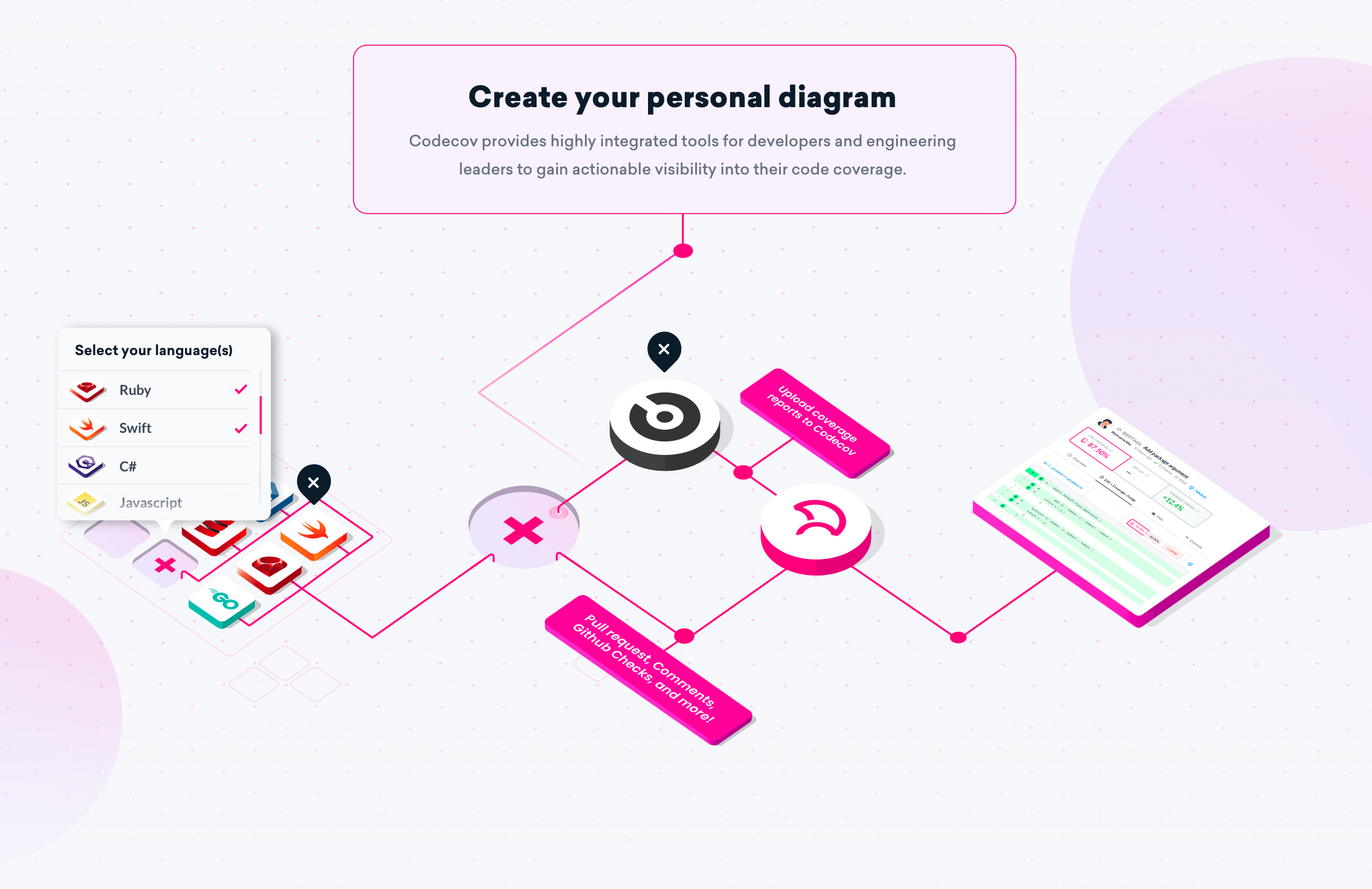
Together with the VP of marketing we discussed what would be important to visualize and what it would be used for. The diagram would mostly be used inside presentations to explain which tools (code languages, CI, CD, etc) are being used and how they are tied together. Making a simple, understandable and visually aesthetic flowhart by adding subtle, smooth, impressive animations to it (because we wanted to draw the intention of the viewer, we all know some presentations can be long and boring).
At that time we were slowly moving our branding and design to isometric design, as well for this project.
Below the flowchart designs and a design for language/Ci/CD tiles to visualize how the animation would look like:
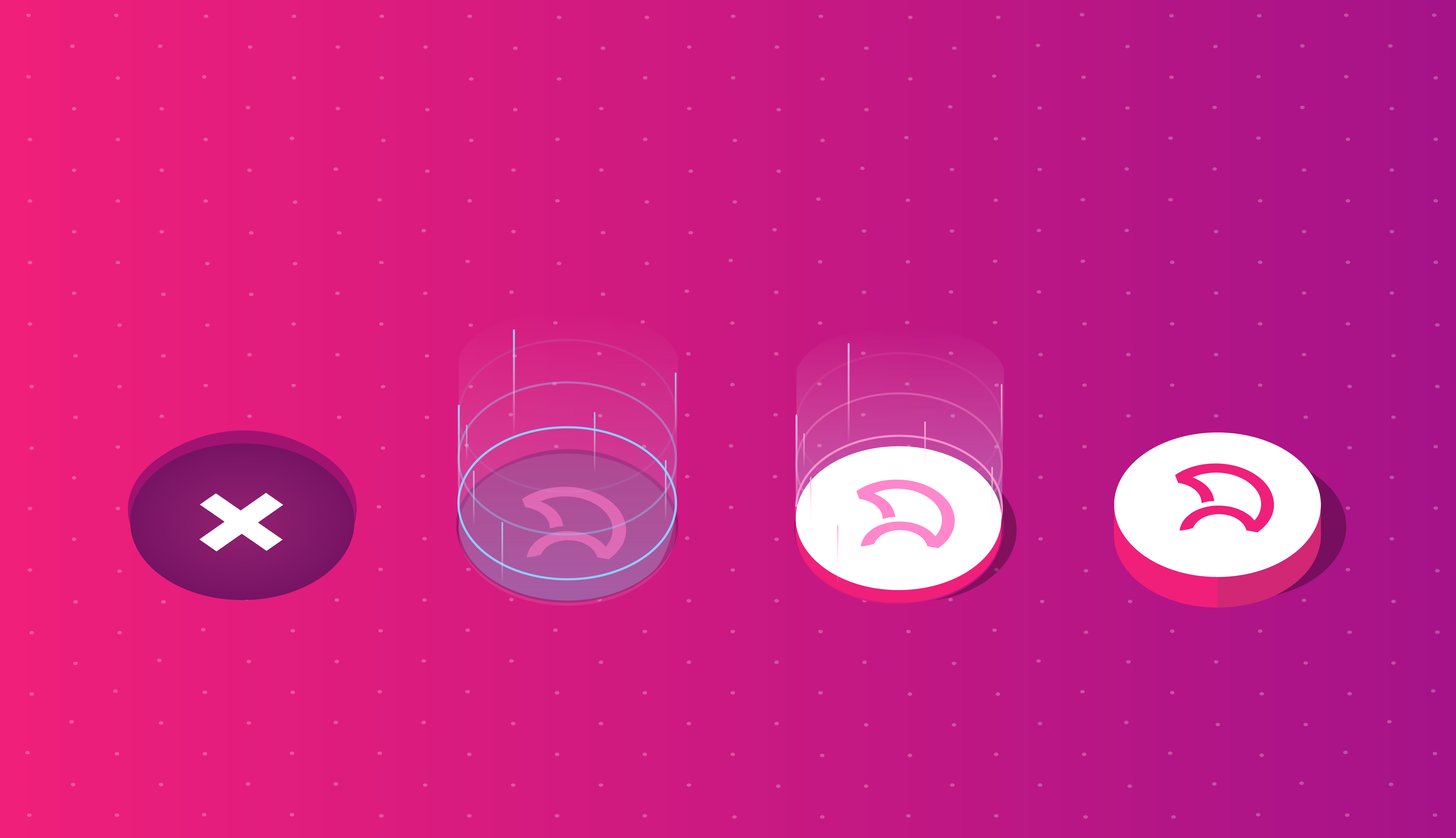
Animation: I suggested we should use Airbnb's animation library called Lottie. Using Bodymovin (an After Effects plugin) I was able to export my animations from After Effects to a .json file which the developers could then import into the website. Lottie allows for complex animation state management which allowed us to create different animations for different component states.
I exported different .json files that would be connected and layed on top of eachother. The animation layers would start e.g. at a certain click in a dropdown or after a user hits the webpage etc. When our users completed their selection for the flowchart they can send the flowchart to their email adress. See the live example here: Marketecture Codecov. See a selection of the animations below: