


Goal/need: Create marketing ebooks to educate, help, inform our (potential) users. The ebooks will be placed on the Codecov website. Each Chapter will have its own illustration to help support the copy of the book. There will be more ebooks created over time by different Codecov employees.
Since there will be more ebooks coming out it will be important to keep the pages modulair.
At that time we were slowly moving our branding and design to isometric design, as well for this project.
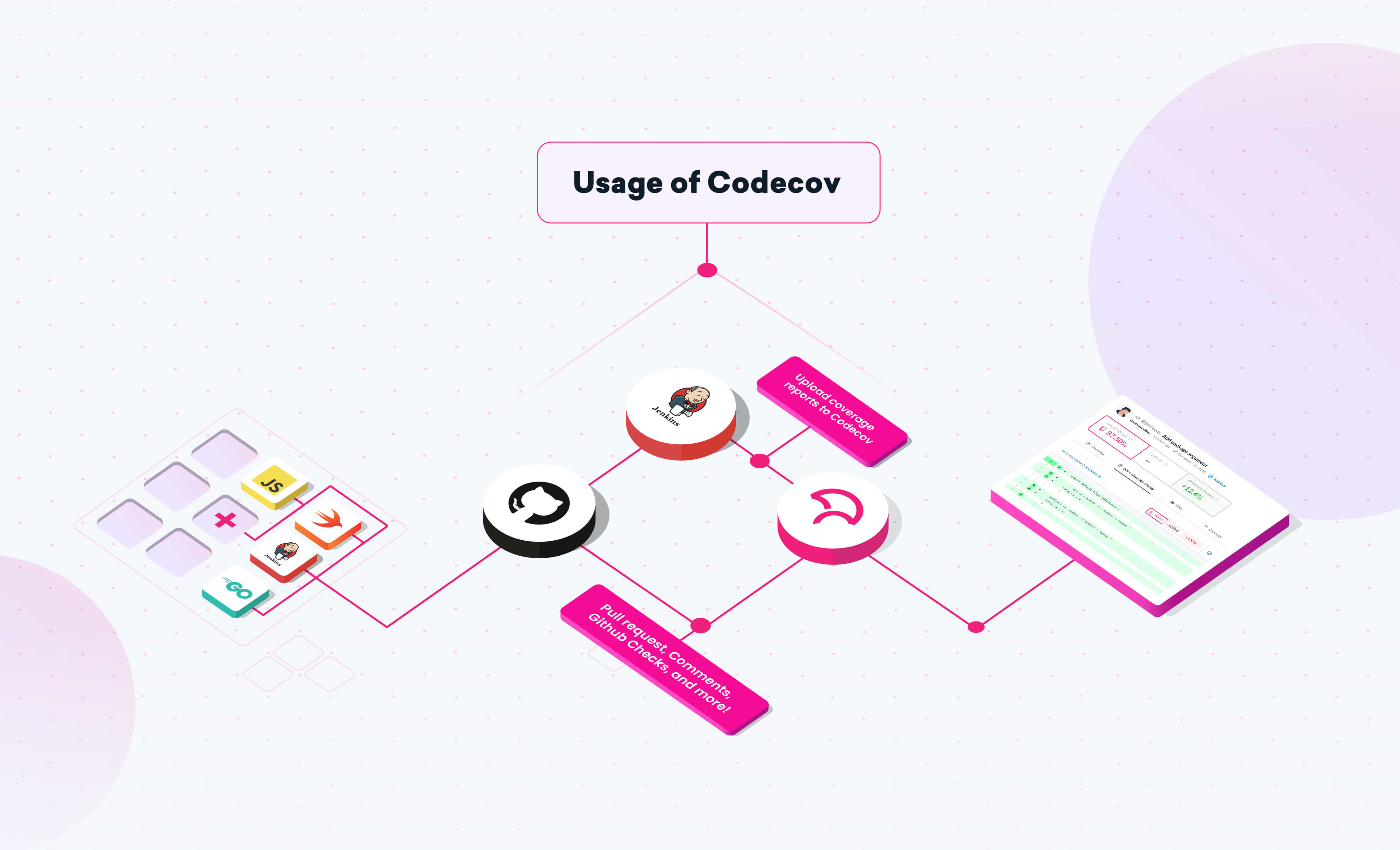
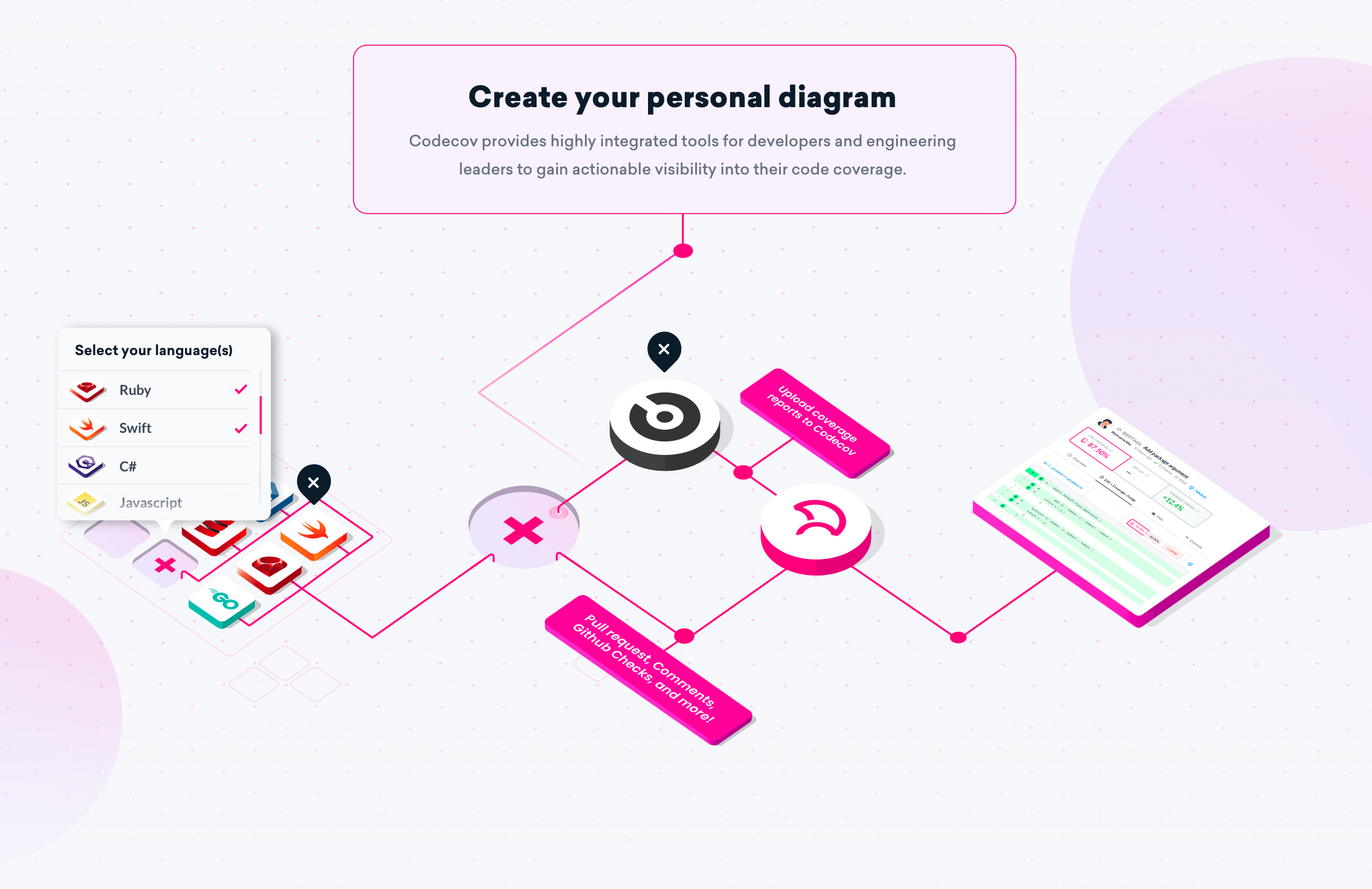
Below the flowchart designs and a design for language/Ci/CD tiles to visualize how the animation would look like:
Animation: I suggested we should use Airbnb's animation library called Lottie. Using Bodymovin (an After Effects plugin) I was able to export my animations from After Effects to a .json file which the developers could then import into the website. Lottie allows for complex animation state management which allowed us to create different animations for different component states.
I exported different .json files that would be connected and layed on top of eachother. The animation layers would start e.g. at a certain click in a dropdown or after a user hits the webpage etc. When our users completed their selection for the flowchart they can send the flowchart to their email adress. See the live example here: Marketecture Codecov. See a selection of the animations below: